Common App Interface
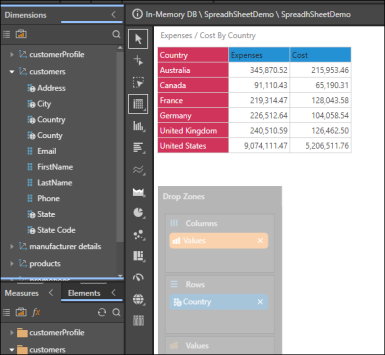
All of the Pro client apps have a common interface design. They comprise a ribbon panel at the top, side panels and a central workspace for content. When forms need to be presented to users for configuration or data entry, they usually appear from the bottom or side panels.
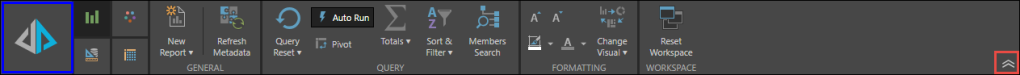
Ribbons
Within each module, the relevant ribbon(s) appear along the top of the workspace. The ribbons can be minimized and maximized using the arrows on the right (indicated in red below).

Execute Button
The execute button appears in the upper left corner of the workspace in each module (indicated above in blue), though in each module it serves a specific purpose:
- Model: tests the ETL and opens the Processing Options dialog.
- Discover: click to refresh the query. If Auto Run is switched off, click the execute button to run the query.
- Present:launch the presentation in runtime, from the slide currently being viewed.
- Publish: open the Print & Export dialog.
- Illustrate: preview the dynamic asset.
- Formulate: generate a preview in the Result Preview and Syntax Preview panels. When in script mode, clicking the execute button will test the script.
Panels
The workspace in each module is flexible, and users are able to minimize and maximize panels and ribbons as required. The panels can also easily be dragged and dropped onto one of the various docking zones. To move a panel, hover over the panel heading, left click and drag. The panel can be dropped into one of the docking zones, which will be indicated in blue.